火狐配置分享

坟
也算是个备份吧。
以前也用过各种定制版,还是喜欢简洁一点的自用配置,也因此没有使用UC脚本(据说Firefox 57 就全都不能用了)。
2017/3/31: e10s也卡的不行,偷了点奶酪的配置改改用,UC脚本比扩展顺畅多了啊,Firefox在追寻chrome 的道路上可能真的药丸了。。。
扩展
Stylish
火狐三大神器之一,装了扩展后安装样式站上的样式,可以修改网页风格,也被用来屏蔽某些烦人的网页元素。(可修改浏览器本身的风格)。在后面分享使用的样式。
Greasemonkey
火狐三大神器之一,自动在页面上执行JS脚本,也就是俗称的油猴脚本,可以解除网站的一些限制或是实现一些便捷操作。同样在后面分享。
lastpass(换用keepass)
网站密码管理器,可以自动填写、自动提交什么的。我在很多网站基本就是随机生成密码然后保存在里面。
由于是连接网络的,有些人觉得不安全。我也尝试过一些本地的,还是这个简单啊。
Pan以及Pan 元素隐藏辅助工具(看了下占内存有点多,已换ublock 和 AutoProxy-ng)
可以同时管理代理和广告规则,可以说是省了个扩展吧,功能的话和antoproxy和abp这些差不多。
User-Agent Switcher
快速切换UA(用户标识),在某些需要伪装移动端的时候游泳吧。
FireGestures
手势扩展,用于后退,前进之类的以及浏览器操作,也可以执行用户脚本。暂时用了"用chrome/IE打开本页面"和"划词翻译"
Evernote Web Clipper(评价很差,现在先试用的chrome应用商店转换的)
用于印象笔记收藏
Open With
配合 you-get 使用,详见Firefox告别Flash(配合you-get观看下载在线视频)
智能HTTPS
配置一些页面自动跳转https,如谷歌网页缓存。
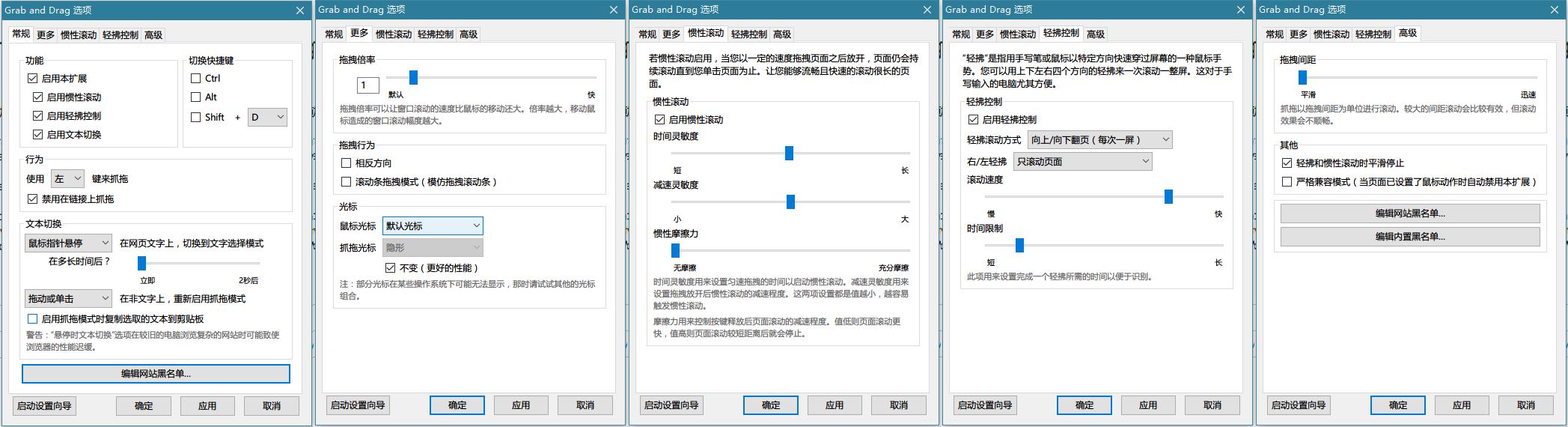
Grab and Drag
像手机一样用鼠标拖动页面。在某些页面可能会导致不能输入(如leetcode)。顺便贴下选项设置。

Puzzle Bars
"把您的附加组件按钮和其他的东西拼凑在一起,放在你想放在的地方!"
right_click_close
右键标签页关闭,需要调出标签页菜单可以按住shift右击。
Add to Search Bar
添加网页上的搜索到搜索引擎,如豆瓣搜索,也可以添加搜索搜索关键字,地址栏如"db [关键字] " 可以快速用豆瓣搜索。
Beyond Australis
最近发现的,扩展网页面积,自动隐藏导航栏,有很多设置。
用户样式
Firefox Windows 10
火狐界面样式。

Chrome/Firefox/Opera scrollbar

隐藏标签关闭按钮
.tab-close-button {display:none !important;}
屏蔽淘宝登录扫码
@-moz-document domain("login.taobao.com") {
/* 屏蔽二维码登陆及切换按钮 */
.quick-form,#J_Quick2Static,#J_Static2Quick {
display: none!important;
}
/* 显示密码登陆 */
#J_StaticForm {
display: block!important;
}
}
我的知乎不可能这么英俊 V0.2 Beta

百度多栏

Baidu Lite 百度轻

脚本
(贴地址有点麻烦,greasyfork上应该都有)
百度贴吧图片放大
"点击图片放大,再次点击还原"
哔哩哔哩(bilibili.com)播放器调整
"B站播放器自动宽屏,自动播放视频,定位到播放器位置,选择视频画质,显示隐藏弹幕等。"
腾讯视频h5
"腾讯视频html5播放器",这个其实是我之前模仿B站html5脚本写的,就是修改UA,高级点的功能应该也是不会有了。
贴吧回复提醒
"提供贴吧新消息提醒"
网盘自动填写密码【增强版】
"网盘自动填写提取密码【增强版】+网盘超链接与提取码融合。"
知乎免登录
"知乎免登录查看回答全文并显示更多回答"
anti-redirect (typescript)
"反重定向"
YouTube Downloader
"Download 60fps MP4 videos and 128kbps MP3 audio from YouTube"
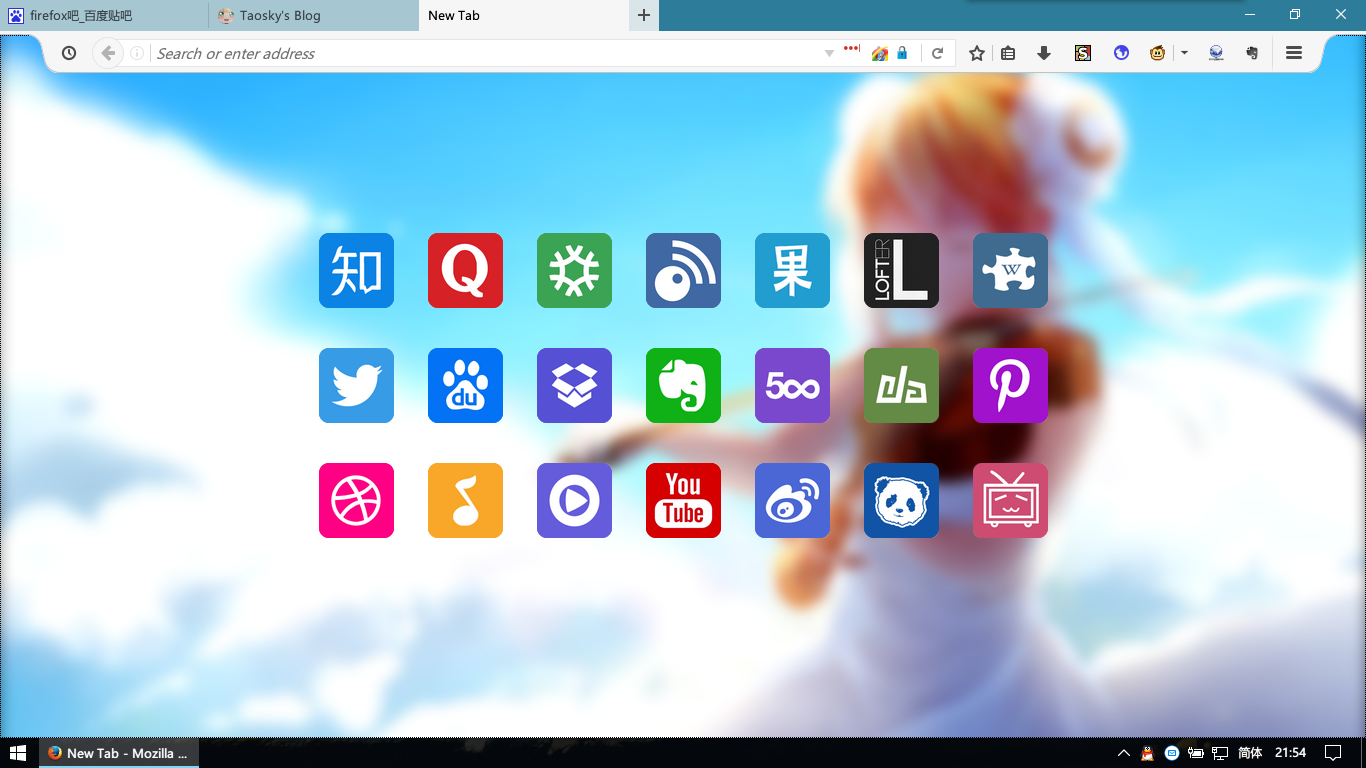
其他(新标签页)
大致参考新标签页样式之样式版RunningcheeseSuperstart(原文404)
样式在高版本火狐上有问题(见贴子16L楼中楼),需要添加59行的
.newtab-thumbnail { height: auto; }
可以参考我的:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:newtab") {
/*//////////////////////拨号设置//////////////////////*/
#newtab-customize-button {display: none !important;}
#newtab-intro-what {display: none !important;}
#newtab-title {display: none !important;}
.newtab-title:before,.newtab-control{display: none !important;}/*隐藏控制按钮和固定标识*/
/*背景图片*/
body{
background-image:url("http://taoskyme.qiniudn.com/ss_background.png") !important;
}
.newtab-site {
border-radius: inherit;
text-decoration: none;
transition-property: top, left, opacity, box-shadow, background-color;
box-shadow: none;
border-radius: 20px;
}
/*圆角
.newtab-link {
border-radius: 20px;
}
*/
/*阴影及动画*/
.newtab-cell:not([ignorehover]) > .newtab-site:hover, .newtab-site[dragged] {
border: 0px solid #AAAAAA;
box-shadow: 0 2px 2px 0px #FFC125;
margin: -1px;
}
/*方块的大小及左右间距*/
#newtab-grid > .newtab-cell{
height: 75px;
width: 75px;
margin: 20px 17px;
}
/*网站标题隐藏*/
.newtab-title {display: none !important;}
/*拨号框的大小*/
#newtab-grid{
max-width: 800px !important;
max-height: 350px !important;
}
/*隐藏搜索框
#newtab-search-form {display: none !important;}
*/
#newtab-search-icon {display: none !important;}
#newtab-search-text {display: none !important;}
#newtab-search-submit {display: none !important;}
/*//////////////////////缩略图//////////////////////*/
.newtab-thumbnail { height: auto; }
[href*="www.runningcheese.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/runningcheese.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.douban.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/douban.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.zhihu.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/zhihu.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="weibo.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/weibo.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="wikipedia.org"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/wikipedia.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="tieba.baidu.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/tieba.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="twitter.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/twitter.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.guokr.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/guokr.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.youku.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/youku.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.quora.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/quora.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.pinterest.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/pinterest.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="500px.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/500px.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="yinxiang.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/evernote.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="dribbble.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/dribbble.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="dropbox.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/dropbox.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.bilibili.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/bilibili.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.xiami.com/"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/music.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="deviantart.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/deviantart.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="lofter.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/lofter.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="www.youtube.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/youtube.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
[href*="inoreader.com"] .newtab-thumbnail {
background: rgba(0, 0, 0, .05) url("http://taoskyme.qiniudn.com/inoreader.png") center center no-repeat !important;
background-size: 100% 100%!important;
}
}