在openshift(旧版)上运行GcmForMojo服务端
2017-02-03更新: openshift 不能开其他端口导致发消息的插件不能加载,App上登录扫码停止等事件通知好像也有问题,还是用Arukas的免费docker比较好(镜像:'rastasheep/ubuntu-sshd',需要安装'make'以及'libssl-dev'再安装模块)
GcmForMojo 是一个微信或QQ消息推送(谷歌的FCM推送方案)APP。
简单的说是通过服务器登录发送接收到的聊天消息到谷歌服务器,接着推送到App,实现类似苹果的云推送,不用打开app也能收到消息。
由于需要服务器搭建服务端,特地买个VPS来搭服务端的话太浪费了,自己电脑啥的终究有点麻烦且不是长久之计,于是尝试了openshift发现很适合。
本教程使用Ubuntu虚拟机(之前写Windows教程发现很多麻烦问题)
写的有点罗嗦,排版也不太好,还请见谅。
注册
新注册的帐号是新的控制台,现在还不知道怎么搞
(╯-_-)╯~┴—┴
旧版往下看
添加应用及公钥
添加应用
登录Web控制台后添加应用(Add Application),找到"Perl 5.1.0"

然后这些东西都不用改直接 点创建应用(Create Application)。
添加公钥
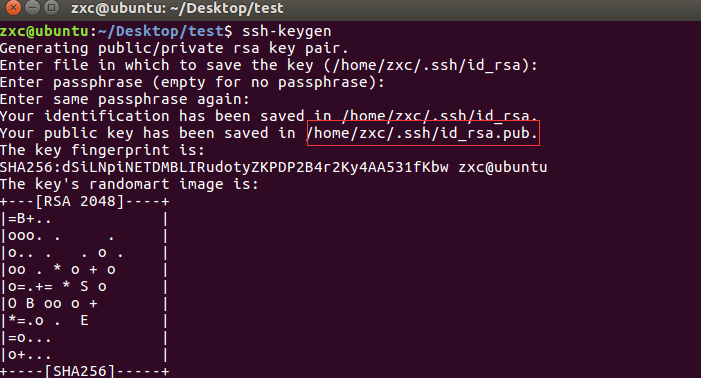
Ubuntu终端下ssh-keygen 生成密钥对,一路回车。

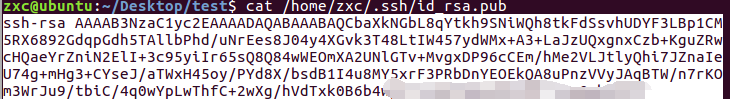
打印并复制公钥

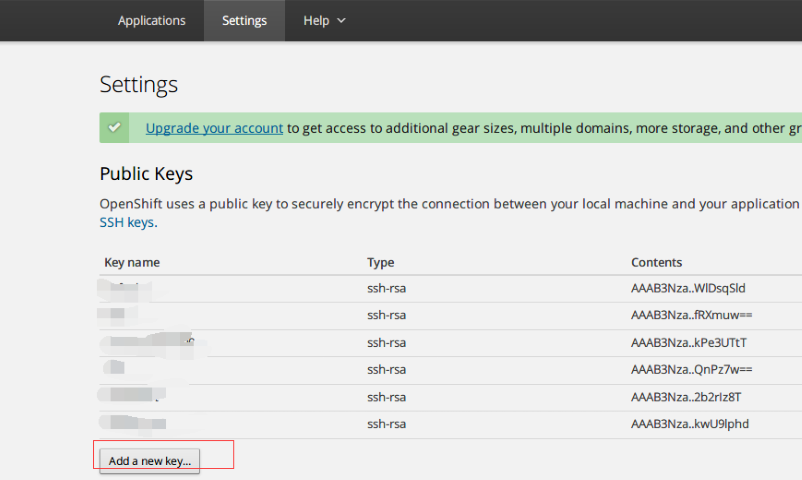
回到openshift,进入Settings,添加公钥(Add a new key),Key name随便填,下面的框填写刚才复制的公钥。

接下来就可以连接服务器了。
服务端程序
git提交程序
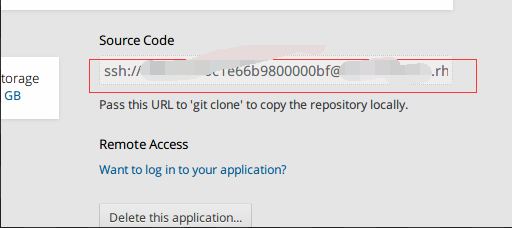
回到应用复制这个地址

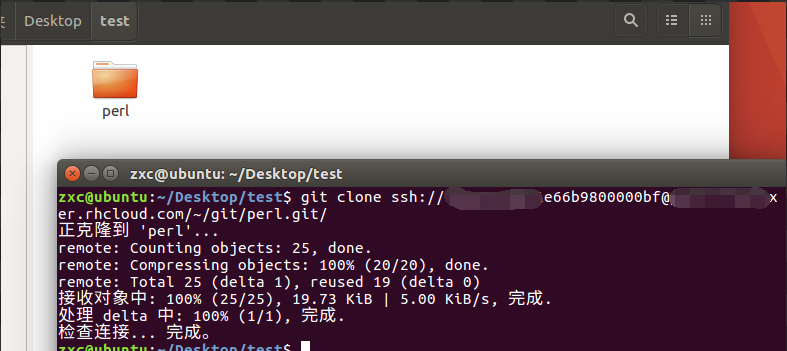
终端下git clone <刚才的地址>

先安装两个perl模块,openshift只需要将依赖的模块名写进一个文档push的时候会自动安装。
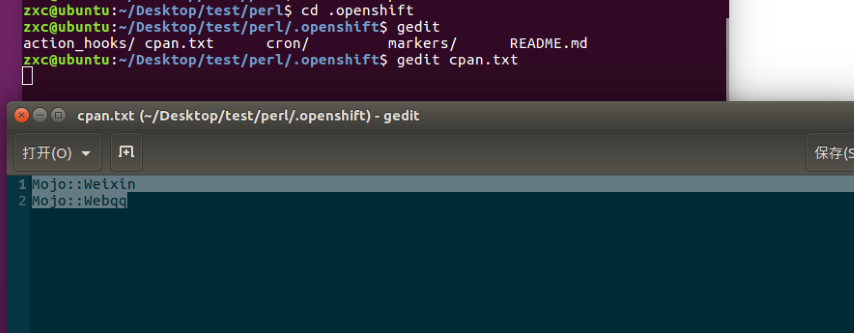
进入.openshift目录,修改cpan.txt,添加两行。

Mojo::Weixin
Mojo::Webqq
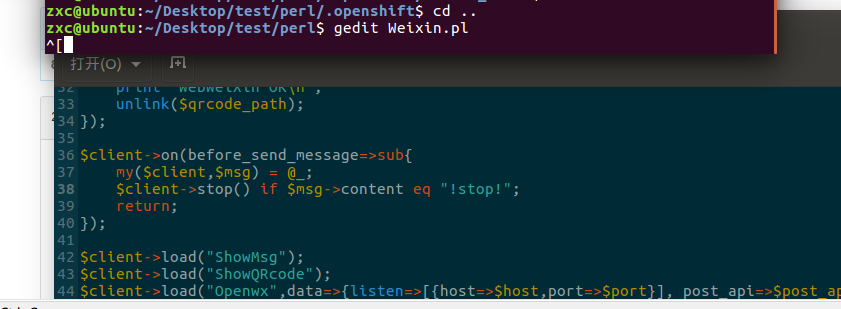
接着写一个用以运行的perl程序(以微信为例,记得修改其中的令牌ID)

use Mojo::Weixin;
$tmpdir_dir = './';
$qrcode_path = $tmpdir_dir.'weixin.png';
my $client = Mojo::Weixin->new(
tmpdir=>$tmpdir_dir,
cookie_dir=>$tmpdir_dir,
qrcode_path=>$qrcode_path,
);
print "Logining.../nIf No Succeed Info in 5s Please Scan QRCode/n";
$client->on(login=>sub{
print "/nLogin Succeed/n";
});
$client->on(ready=>sub{
print "WebWeiXin OK/n";
unlink($qrcode_path);
});
$client->load("ShowMsg");$client->load("GCM",data=>{
api_url => 'https://gcm-http.googleapis.com/gcm/send',
api_key=>'AIzaSyB18io0hduB_3uHxKD3XaebPCecug27ht8',
registration_ids=>["这里填写你的令牌ID(手机App显示令牌)"],
});
$client->run();
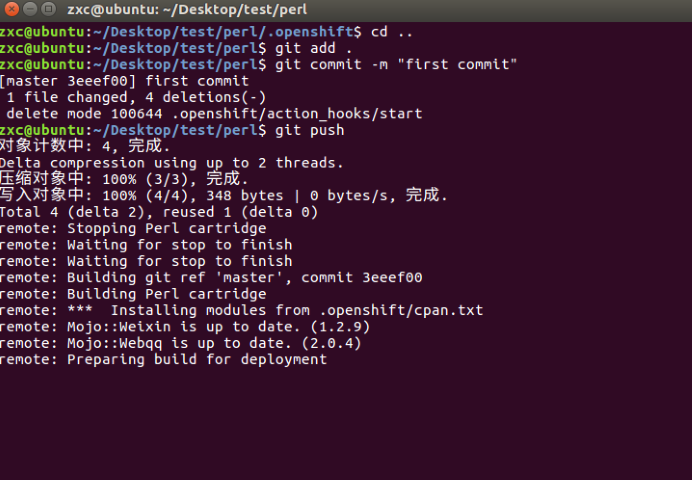
然后提交到服务器
git add .
git commit -m "first commit"
git push

第一次需要等一会儿,
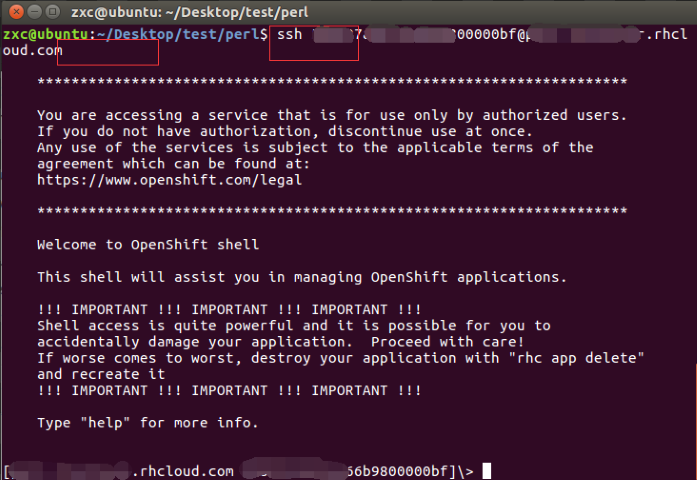
运行程序
ssh 连接服务器(本来想action hook直接就能运行,有点问题还得老老实实自己运行)

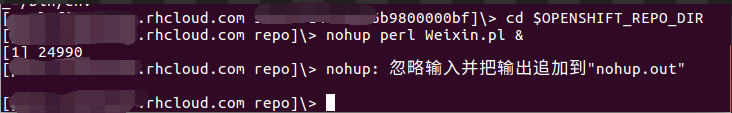
进入目录 nohup执行刚才放进去的程序Weixin.pl(nohup执行后再按一次回车即可后台运行)

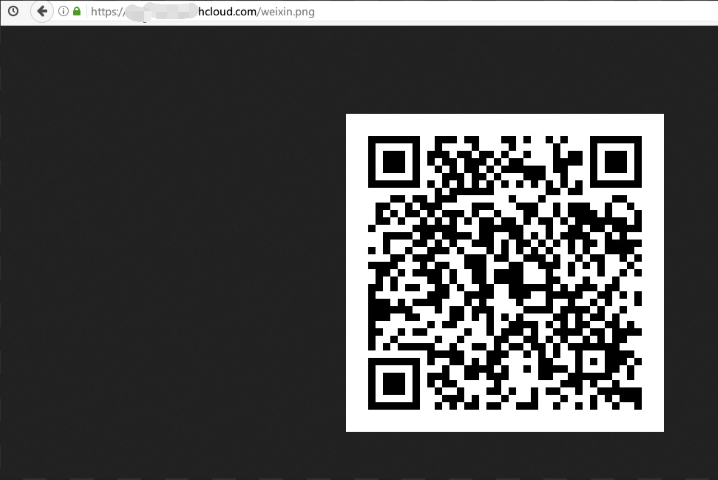
如果是第一次登录或是cookie失效,可以用浏览器访问你的应用查看二维码并扫码登录。

nohup.out 可以查看运行日志(unicode编码)

注意:cookie也可以获取到,所以不要将自己的地址暴露出去。也可以修改代码改变保存目录,太懒没去看文档。。。
至此应该是可以用了,可以和可爱的小冰聊天测试 ≧▽≦ 。